

Programming is becomming the most essential part of the future,From Our beleive that knowledge is Key, I am a Web developer who led web development teams towards projects success, Do you want to gain this experience, It is easy and affordable
Explore how the internet works, how web pages are delivered, and the role of servers in hosting websites. Gain a full picture of how the web operates.
Learn the fundamentals of HTML (structure), CSS (style), and JavaScript (interactivity) to build a website from scratch.
By the end of the session, you'll have your own simple yet functional landing page—a foundational project to kickstart your portfolio.
This is not just theory—it's a hands-on session where you’ll follow along, coding as you learn. Get real-world practice as you go.
Discover exciting fields in technology, explore career paths, and find out how to start your journey.
Dive into the world of autonomous vehicles and learn to design and develop self-driving systems.
Learn More →Harness the power of data to uncover insights, build predictive models, and transform industries.
Learn More →Explore the future of AI, from neural networks to deep learning and intelligent automation.
Learn More →Learn essential vocabulary, basic grammar, and everyday phrases to confidently engage in simple conversations.
Learn More →Menofia University (2011-2015)
Issued by ITI • 2016
Issued by Emmersion • 2022
Issued by Udacity • 2024

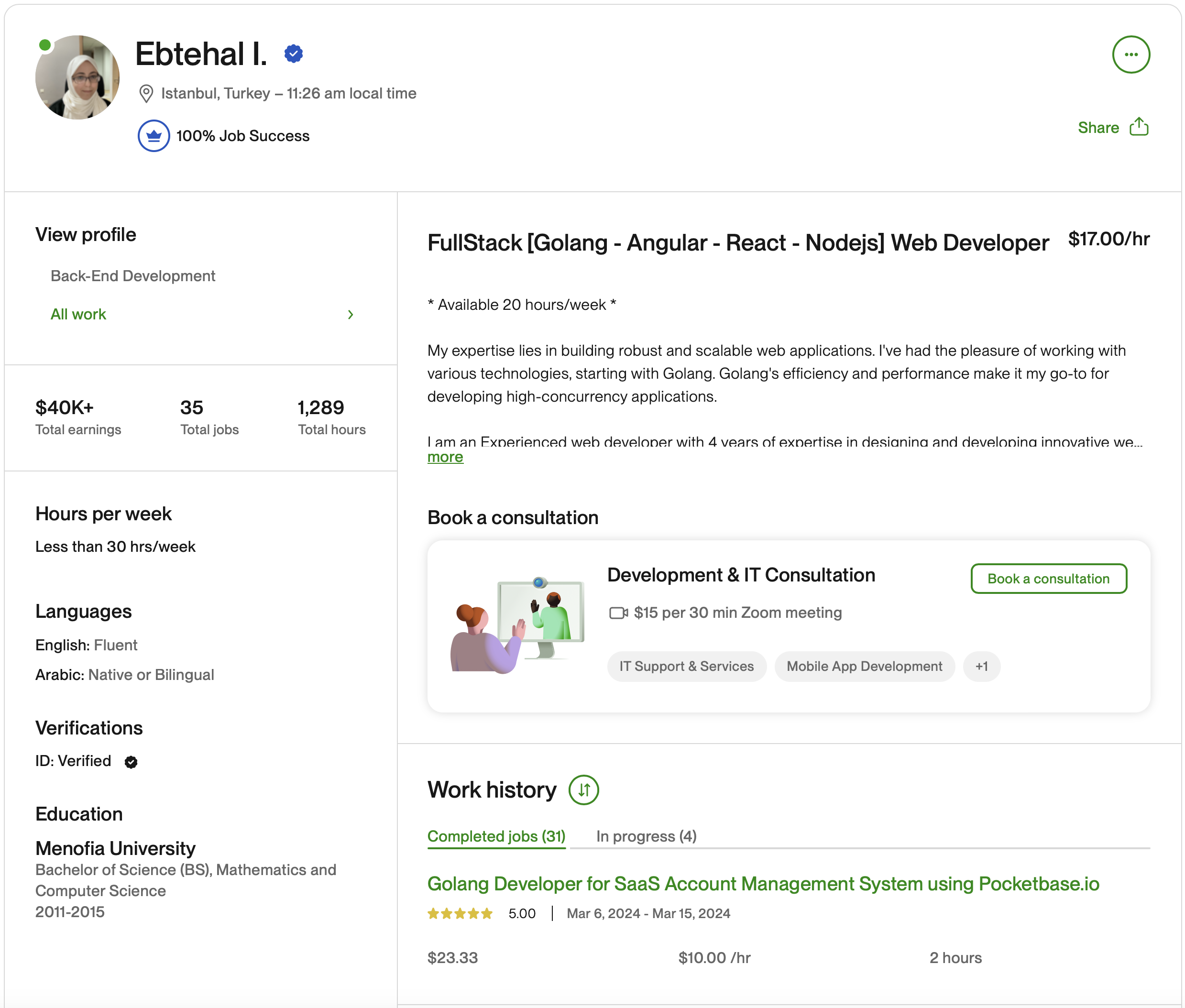
Check out my Upwork profile to learn more about my work, projects, and client reviews.
In this coding course, we will cover essential topics that will help you get started with web development. By the end of this course, you'll have a strong foundation to build your own pages.
• Describe the fundamentals of how the web works. • Edit web pages using a text editor and test work in the browser. • Create HTML files that use elements and tags to provide the structure of a web page.
• Write fully qualified URL pathways by identifying each part of file path structures. • Demonstrate your understanding of HTML basics by creating a simple web page.
• Use CSS to change basic style properties, like the font, color, and border of a given element. • Use CSS type and class selectors to apply style to specific subsets of HTML elements.
• Separate the style of a web page from its structure and semantics. • Apply style in multiple ways, including via a separate, linked stylesheet. • Recognize tree structures in HTML and CSS code.
• Modify the layout and resizing behavior of a web page using containers and the flexible box model (flexbox). • Use Developer Tools to inspect the elements of a web page.
learners will use HTML and CSS to make Animal Trading Cards. They will apply their knowledge of HTML Document Structure to their HTML file and then create custom CSS styling based on their preferences.
Affordable, beginner-friendly options tailored for your web development journey.
Perfect for beginners starting their coding journey.
35$
75$
One-on-one coaching tailored to your goals.
250$
$480